【初心者におすすめ】人気のHTMLエディタ3選!一つを選ぶならこれ

HTMLを編集するためにはテキストエディタが必要です。便利な機能を使いたくない人ならwindows「メモ帳」、「ワードパッド」でもHTML編集が出来ますが、賢くかつ生産性を上げるには自分に合うHTMLエディタを使うのが重要です。おすすめのHTMLエディタについて話します。
目次
- 1.おすすめのHTMLエディタはこれだ
- 2.おすすめの理由
- 3.HTMLエディタとは?
- 4.HTMLエディタを使うメリット
- 5.HTMLを書くのが楽しくなる人気のHTMLエディタ3選
- 5-1.Visual Studio Code
- 5-2.Sublime text
- 5-3.Atom
- 6.まとめ
1.おすすめのHTMLエディタはこれだ
Microsoft社のです。

ウェブ開発に従事して20年間、色んなHTMLエディタを使ってみましたが、皆さんにおすすめしたいのはMicrosoft社の無料HTMLエディタ「Visual Studio Code」です。HTMLコードを書く時、利便性を実感できると思います。
2.おすすめの理由
拡張機能(プラグイン)が豊富
無料で使える
コード自動補完(特定の文字を打つだけでHTMLが自動で記述される機能)
プレビュー機能(簡単にインストール可)
動きが軽い
クラウドで作業やデプロイが可能
生産性が高い
無料で沢山の優れた機能を使えるなんて^^おすすめです。「Visual Studio Code」をそのまま使うのはもったいないです。必ず、ライブサーバーなど拡張機能(プラグイン)をインストールして使いましょう。おすすめのプラグインは別のブログで紹介します。
3.HTMLエディタとは?
HTMLエディタとはHTML(hypertext markup language)コードを編集するためのツールです。
普通のテキストエディタ(メモ帳など)でもHTMLコードが編集できますが、
HTML編集に特化したものがHTMLエディタと呼ばれています。
HTMLエディタはHTMLタグ入力をサポート(自動補完)する機能、編集したHTMLを表示するプレビュー機能、
HTMLタグと内容を分かりやすく色付け表示する機能、ハイライト機能などを持っています。
HTMLエディタを使うと生産性がぐっと上がるため、ウェブデザイナーやプログラマーはHTMLエディタを使っています。
4.HTMLエディタを使うメリット
HTMLエディタの種類は沢山あります。
各HTMLエディタによって機能も様々ですが、主なメリットは以下の通りです。
HTMLタグの自動補完
CSSコード入力の補助
自動インデンテーション
HTMLタグと内容を分かりやすく色付け表示
編集部分のハイライト
HTMLコードのプレビュー
私が初めてIT仕事をした時はテキストエディタを使うのが普通でしたが、
その時を振り返ってみるとHTML編集作業は大変だった。
HTMLタグの属性、CSSプロパティなどを覚えないと
その情報を調べながら作業を進めたためかなりの時間がかかる作業でした。
現在はHTMLエディタを使ってHTMLタグの自動補完、CSSコード入力の補助機能に
助けてもらいながら、楽にHTML編集が出来るようになりました。
5.HTMLを書くのが楽しくなる人気のHTMLエディタ3選
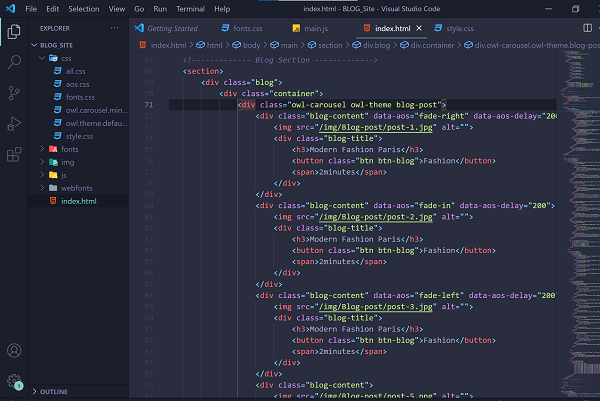
5-1.Visual Studio Code

現在、私が主に使っているエディタです。HTMLエディタ以外にPHPなどのプログラミングを書く時もよく使っています。
初心者から上級者まで使えるおすすめのエディタです。
特に優れているのが自動補完機能です。
特定の文字を打つだけでHTMLが自動で記述されるので、HTMLを打つ手間が省けます。
初心者でもおすすめ出来るHTMLエディタです。
拡張機能(プラグイン)が豊富
無料で使える
コード自動補完
プレビュー機能がある(簡単にインストール可)
軽量で動きが軽い
生産性が高い
Visual Studio Code公式サイト
5-2.Sublime text

多くの人が使っているテキストエディタ。私も「Visual Studio Code」と一緒に使っています。
シンプルで動きも軽い、使いやすさが一番の魅力だと思います。但し、無料でも使いますが、使うたびに何度も購入を促す表示が出るのが一番の弱点です。有料版を使うならおすすめのHTMLエディタです。
軽量で動きが軽い
拡張機能(プラグイン)が豊富
コード自動補完
生産性が高い
無料で使える
購入の促し表示が頻繁に出る
Sublime Text公式サイト
5-3.Atom

以前使ったことがあるHTMLエディタですが、現在はつかってないです。無料で
無料で使える
操作が簡単
コード自動補完
他エディタと比べて動きが重い
Atom公式サイト
6.まとめ
HTMLエディタは普通のテキストエディタと比較すると、生産性が2倍以上の差がつくほど便利です。
ここに言及した三つのHTML以外にも沢山のHTMLエディタがありますので、一つのHTMLエディタにこだわらず
気になるHTMLエディタを使ってみて自分に合うHTMLエディタを探してみてはいかがでしょうか。
「Visual Studio Code」は是非使てみてください。便利さに驚くはずです。^^
